Aggiungere un elemento JPipe partendo dal sito Yahoo Pipes
I principali step da compiere per pubblicare il badge Yahoo Pipe preferito a partire dal sito di Yahoo Pipe web site sono:
- Ricercare il badge Yahoo Pipe preferito andando qui http://pipes.yahoo.com/pipes/
- Eseguire la pipe almeno una volta per avere la possibilità di ottenerla sotto forma di badge
- Personalizzare il badge e copiare il relativo codice Javascript
- Incollare il codice Javascript in JPipe Manager
- Pubblicare il badge Yahoo Pipe come componente o modulo sul proprio sito
Ogni volta che si desidera aggiungere un nuovo elemento JPipe nel proprio sito web Joomla! 1.5, è necessario in primo luogo andare sul sito di Yahoo Pipe (http://pipes.yahoo.com/pipes/) e cercare un pipe o crearne uno proprio. In questo esempio abbiamo supposto di selezionare il pipe "Meta Search Alerts" che consente di mostrare una serie di immagini da Flikr inserendo un criterio di ricerca.
Questo esempio è specifico per il "Meta Search Alerts", ma può essere adattato per qualsiasi pipe Yahoo che si desidera pubblicare sul proprio sito web Joomla.
Gli step dettagliati da seguire sono:
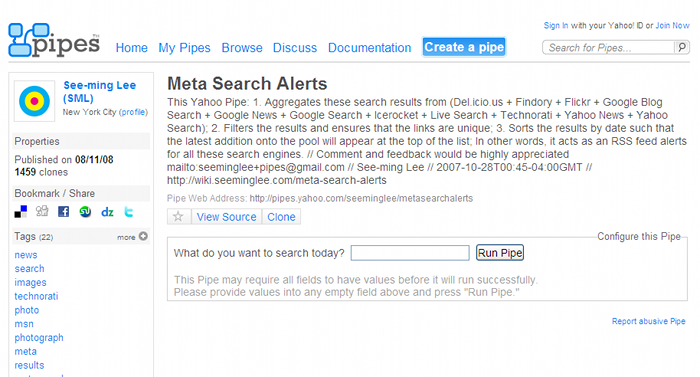
- Innanzitutto utilizzare il pipe che più si adatta alle proprie esigenze, in questo caso “Meta Search Alerts” (http://pipes.yahoo.com/pipes/pipe.info?_id=nHNB8TJm3BGumlGA9YS63A).
- Si otterrà la seguente pagina web

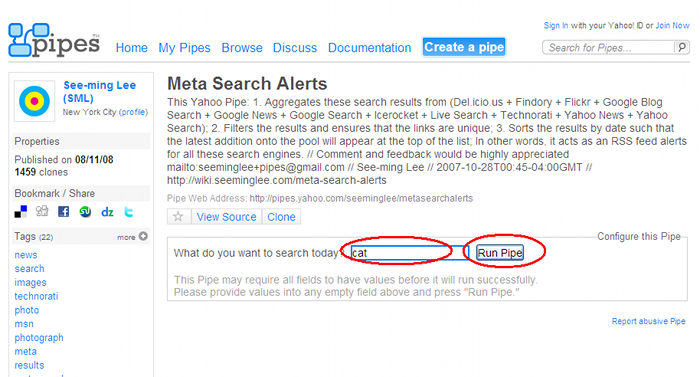
- Successivamente sarà necessario eseguire almeno una volta la pipe Yahoo. In questo caso scrivere per esempio “Cat” nel campo chiamato “What do you want to search today?” e cliccare il bottone “Run Pipe”.

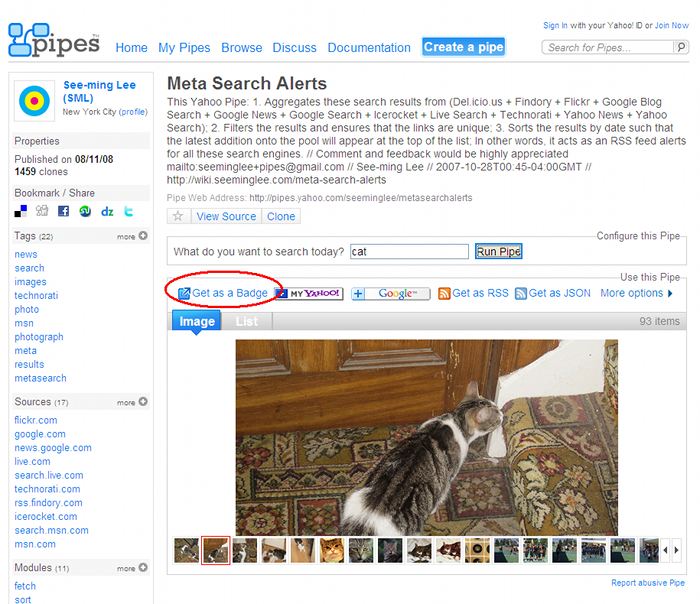
- In questo caso si otterrà una galleria di immagini di gatti. Per pubblicare questo pipe nel proprio sito Joomla è necessario cliccare sul link “Get as a Badge” come mostrato nella figura qui sotto.

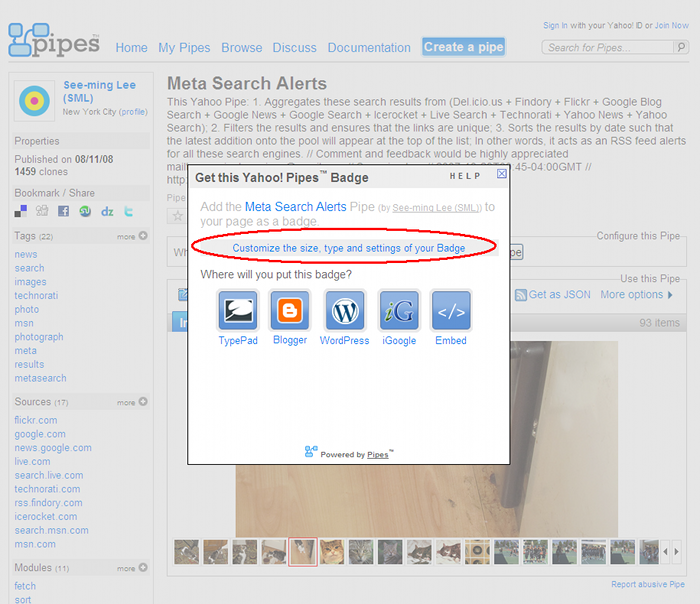
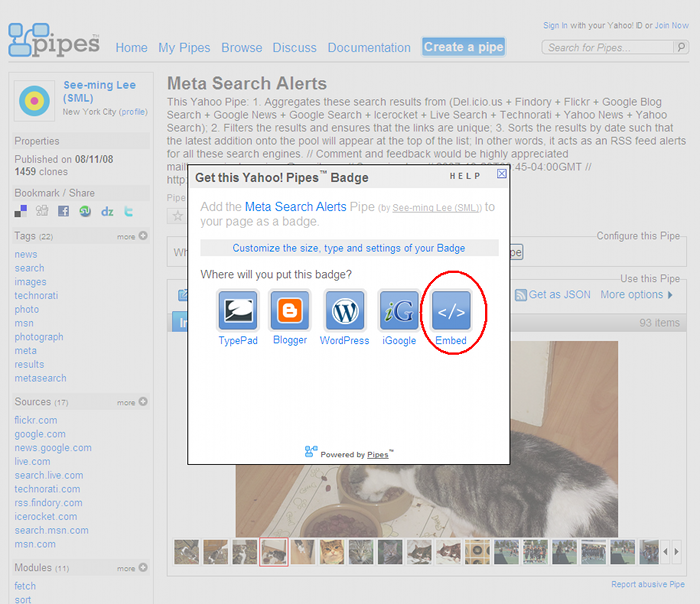
- Cliccando quel link si otterrà una finestra in cui poter personalizzare la dimensione, il tipo e le impostazioni del proprio badge.

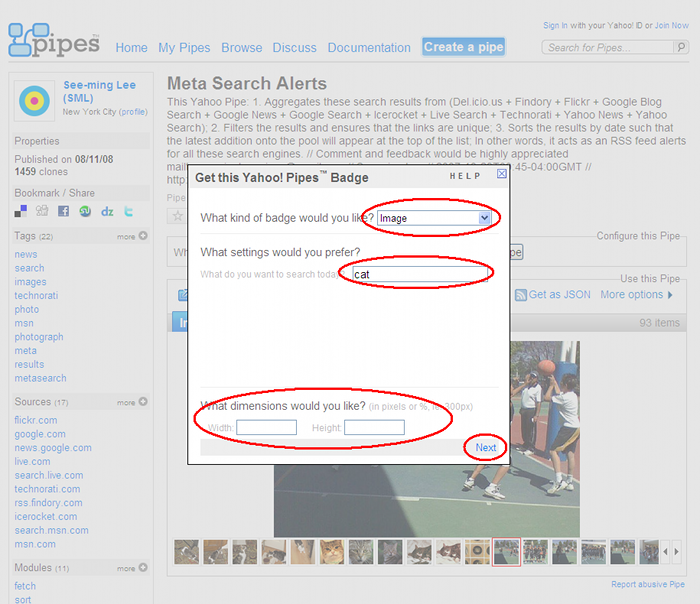
- Cliccare sul link “Customize the size, type and settings of your Badge” per personalizzare il badge. Si otterrà una nuova finestra

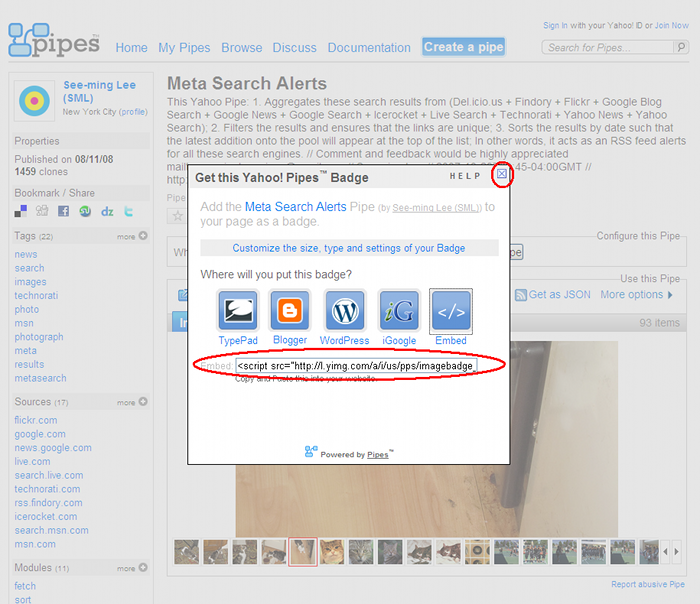
- Riempire i campi, in questo caso ci sono quattro campi, ma questi possono essere differenti per badge differenti. Successivamente cliccare sul link “Next”. Suggerisco di non compilare i campi Width e Height. In questo caso il badge si adatterà automaticamente alle dimensioni della pagina. Cliccando Next si otterrà la finestra mostrata nella figura che segue. Cliccare il bottone “Embed” per vedere il codice Javascript generato.

- Copiare il codice Javascript ed incollarlo temporaneamente in un file di testo. Chiudere quindi la finestra.

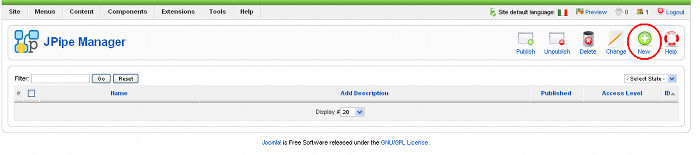
- Adesso andare nel pannello di amministrazione di Joomla, selezionare Componenti --> JPipe. Si otterrà la pagina di JPipe manager.

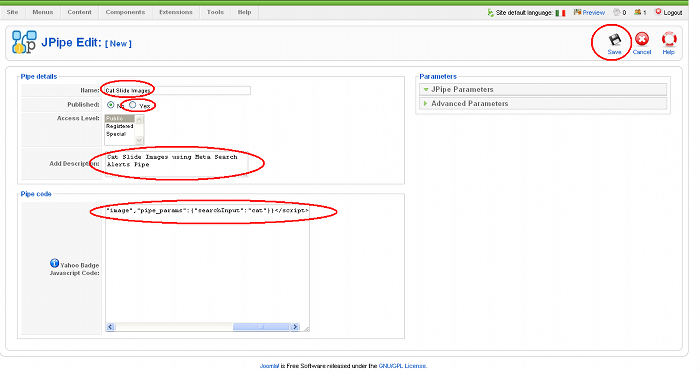
- Cliccare su “New” per creare un nuovo elemento JPipe. Scrivere “Cat Slide Images” come Nome, “Cat Slide Images using Meta Search Alerts Pipe” come Descrizione e “<script src="http://l.yimg.com/a/i/us/pps/imagebadge_1.3.js">{"pipe_id":"nHNB8TJm3BGumlGA9YS63A","_btype":"image","pipe_params":{"searchInput":"cat"}}</script>” in “Yahoo Badge Javascript Code”. Ricordarsi di pubblicare l’elemento JPipe. Infine cliccare su Save.

- Adesso l'elemento JPipe è salvato nel database ed è possibile pubblicarlo nella pagina di front end del proprio sito web (vedere sezione "Pubblicare JPipe")

